Responsive Website Designing

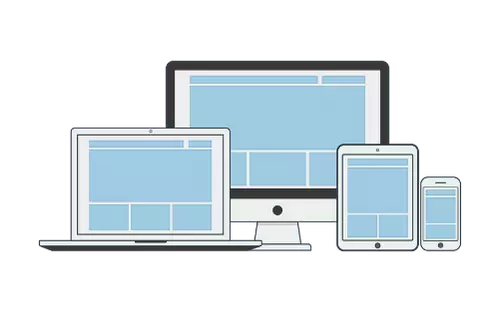
Responsive website designing is a technique in which the website adjusts the layout and content to the device it is viewed on.
This means that the website will look good in browsers on phones, tablets, laptops, and desktops.
The idea behind this technique is to have one version of your website that is accessible from different devices and not just one single version.
The process of responsive designing starts by analyzing how people use a computer or mobile device for their internet browsing habits.
Designers design websites concerning user experience, so they do everything in their power to ensure that there are no interruptions in the user's browsing experience regardless of what device they're using.
After designers have come up with a vision for their site, they start coding and building a prototype before launching into production.
Here are some things to consider when starting your responsive design project.
What is responsive website designing?

Responsive website designing is a technique in which the website adjusts the layout and content to the device it is viewed on.
This means that the website will look good in browsers on phones, tablets, laptops, and desktops.
The idea behind this technique is to have one version of your website that is accessible from different devices and not just one single version.
The process of responsive designing starts by analyzing how people use a computer or mobile device for their internet browsing habits.
Designers design websites concerning user experience, so they do everything in their power to ensure that there are no interruptions in the user's browsing experience regardless of what device they're using.
After designers have come up with a vision for their site, they start coding and building a prototype before launching into production.
Here are some things to consider when starting your responsive design project:
- First, you want to identify your target audience
- Find out what devices people will be browsing from
- Understand how you can create a better user experience
- Plan out your budget
- Plan out what you'll want to do with your site once complete
The benefits of responsive design
The main benefit of responsive design is that it allows for an easier and better customer experience.
With a responsive website, the user can access all features on your site and navigate them easily.
You will also see that you get more visitors because people who search for your website on their mobile devices will be able to find your site even if they're not online at the time.
This means they'll be more likely to visit your site in the future.
Another benefit of responsive design is that you'll have smaller file size and faster load times when compared to other websites.
This means you'll be able to have a more efficient website with fewer resources being used throughout the day.
Lastly, responsive design provides a better customer experience because it will allow customers to interact with your website using whatever device they are using.
Choosing a responsive design software

The first step in responsive design is choosing the software you want to use.
Several developers offer responsive design, for example, PHP or HTML.
You can also use platforms like WordPress, which has a built-in responsive design feature.
Once you decide on the software, it's important to ensure that your website runs smoothly on all devices, so you need to test it out before launching into a production phase.
Family of devices approach

The first step in designing a responsive website is to break down the family of devices. A device family is any group of devices that share the same screen size, resolution, and form factor. This allows your website to be compatible with a wide range of devices.
According to Google, there are three main device families:
- Mobile
- Laptop
- Desktop
The next step is to identify what device has the highest market share in your country.
If you're designing a website for just one country, then that's easy.
But if you're designing websites for multiple countries, you'll need to determine which device has the highest market share in each country and design accordingly.
Your site must be accessible across different device families because people will use multiple devices throughout their day as they move from work or home to social media or even while on vacation abroad.
It would also be beneficial if your site were advertised internationally. It must be available in various languages and cultures without interfering with the user's browsing experience on any particular device family (i.e., all languages and cultures should have equal access).
How to create the prototype for your site

The first step in your responsive design project is to create a prototype.
This means that you will be creating a website without any of the actual content or design elements just yet.
This process aims to test what the layout and content look like on different devices.
You can use this prototype as a way of testing how users will react to your ideas before you invest in creating pages for those different devices.
It would be best if you also considered using CSS frameworks, such as Bootstrap or other open-source software, when designing your site so that you can save time and energy when coding the site.
Once you have created your prototype, it's time to start designing the actual site!
Building for the future.
Responsive website design requires a lot of work and planning.
You have to make sure that you can build for the future, so it is important to think about your website shortly.
For example, suppose you're building a website for some event. In that case, you have to figure out how the site will function when there's no internet connection or when someone uses a different type of device than what was originally expected.
It's important to plan so that your site will continue to work well even if changes happen.
Another thing that you should consider is whether or not your website has any specific requirements when it comes to an operating system and browser.
If something isn't working on one browser or operating system, it won't work on any others.
This is true, but sometimes these requirements change depending on the current trends in technology.
You also have to make sure that your site works on mobile browsers because people are increasingly switching over from their laptops and desktops for their phones for internet browsing purposes.
Finally, responsive design takes time!
There is no way around this fact.
But keep in mind that this time will be worth it because you'll create a better user experience with fewer interruptions in the process.